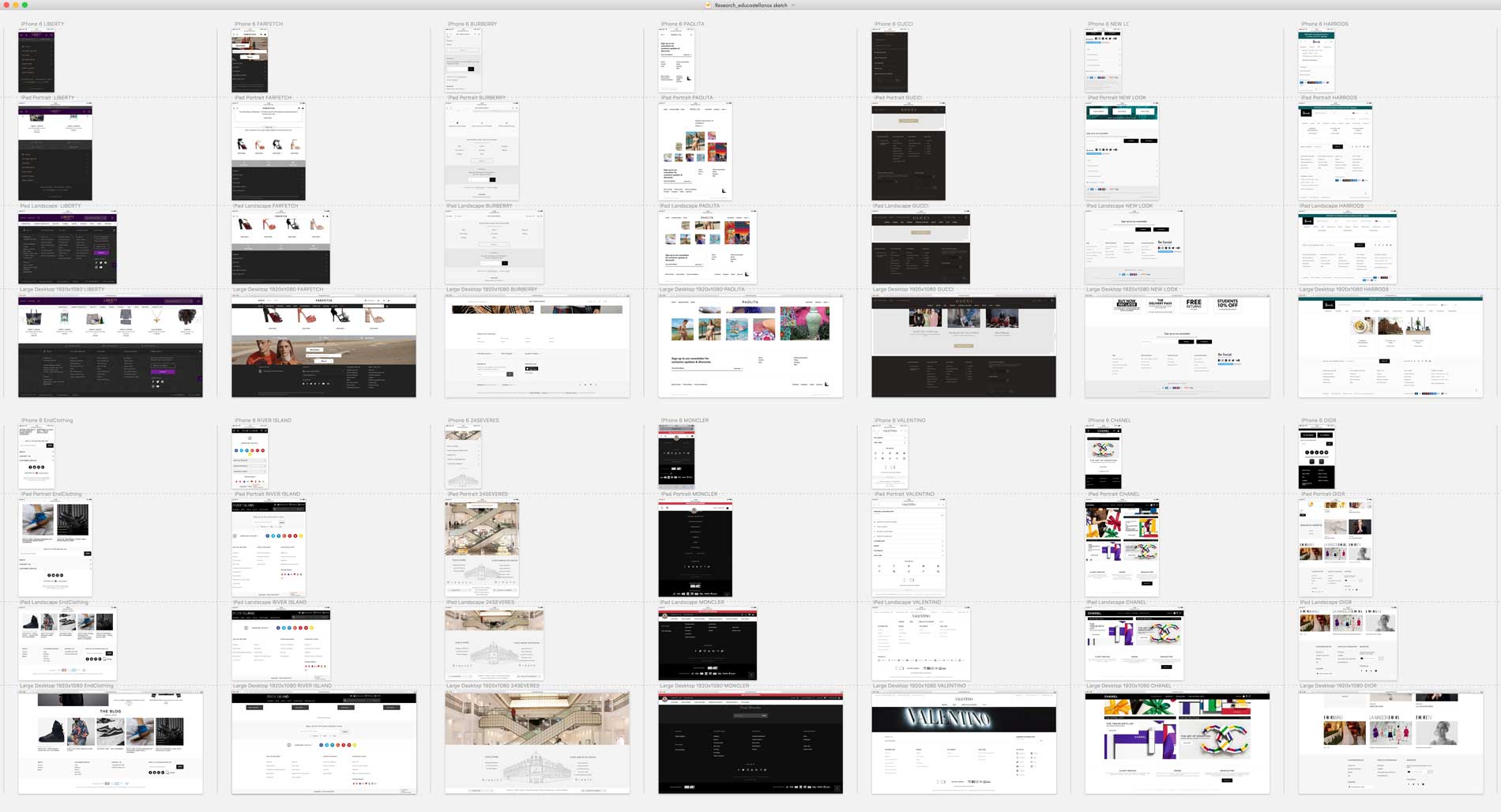
Sketch app screenshot with each resolution (iPhone 6, iPad portrait, iPad landscape and large desktop) on each different site competitor.
Prototype Filtering

MOCKUPS FILTERING

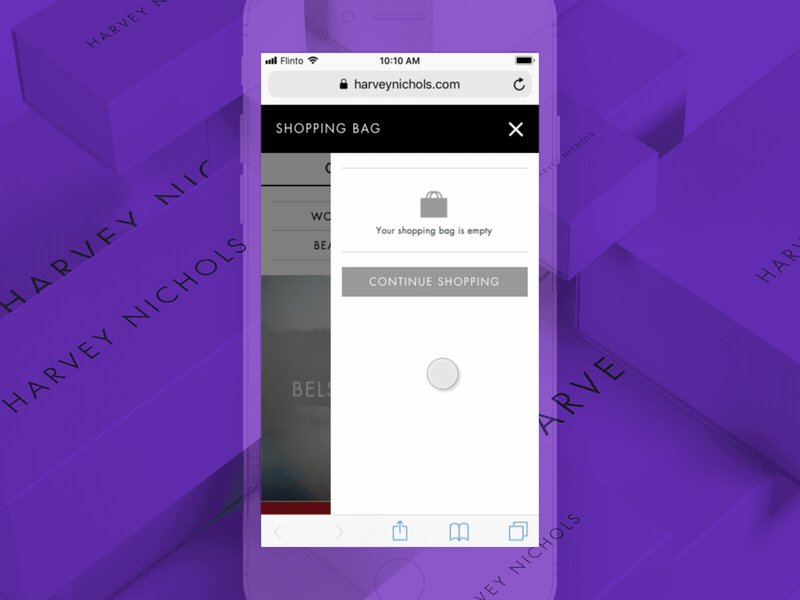
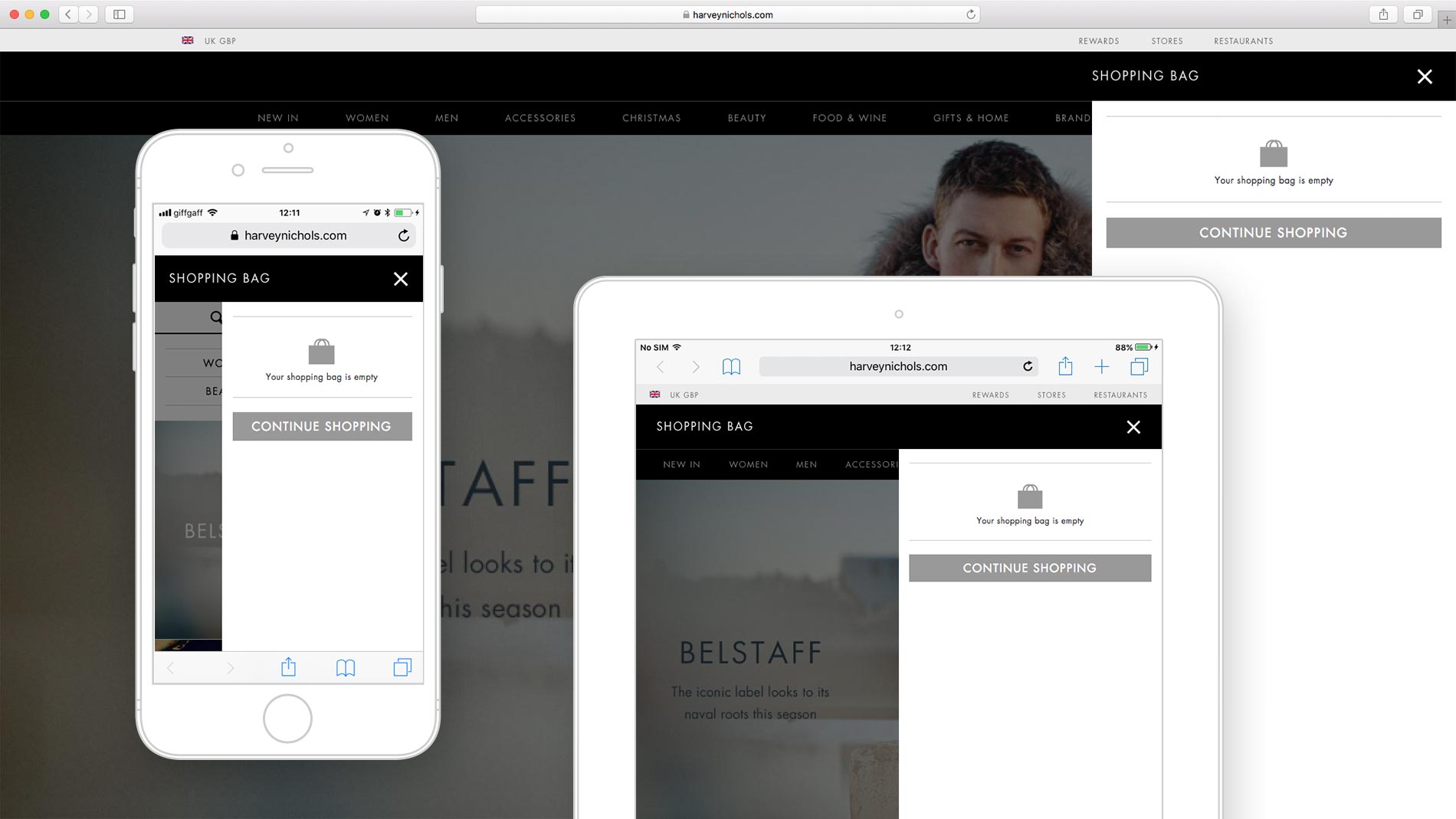
prototype shopping bag

mockups shopping bag

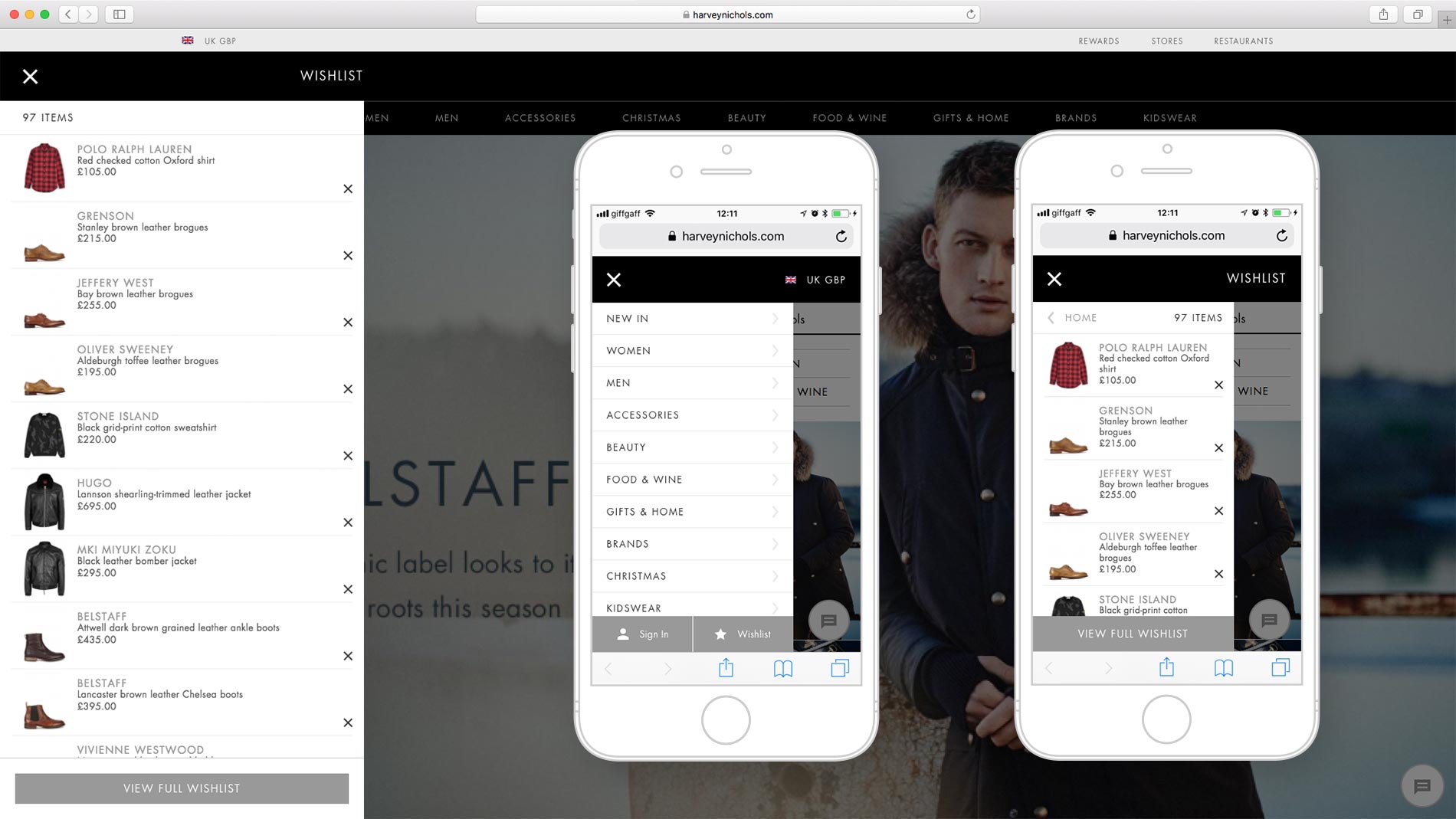
Prototype Wishlist

Mockups WISHLIST

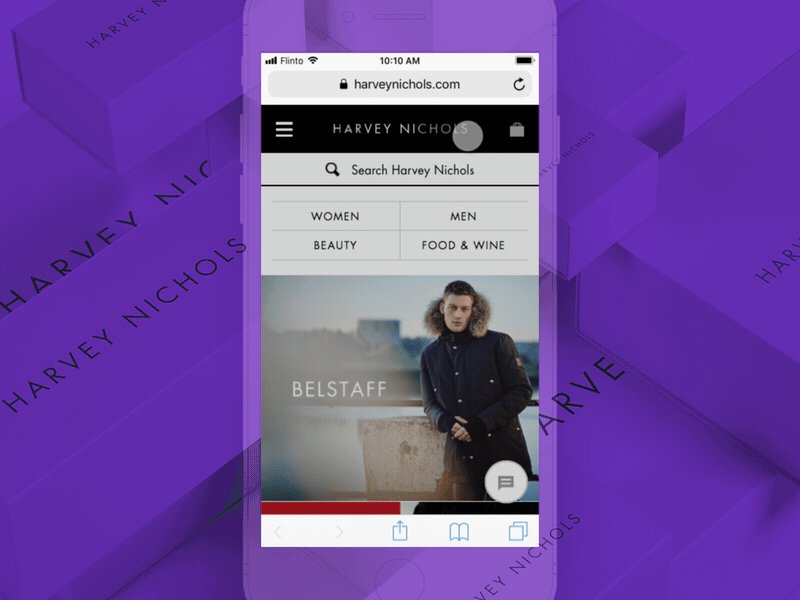
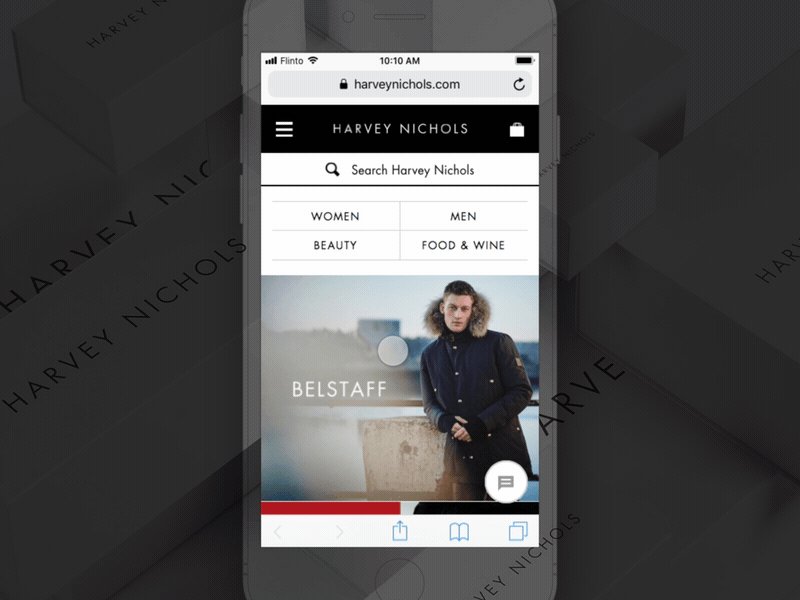
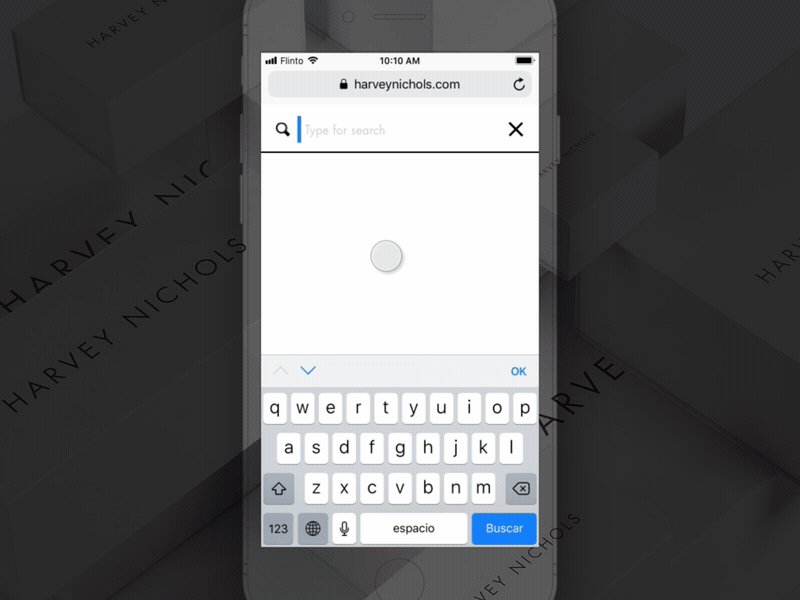
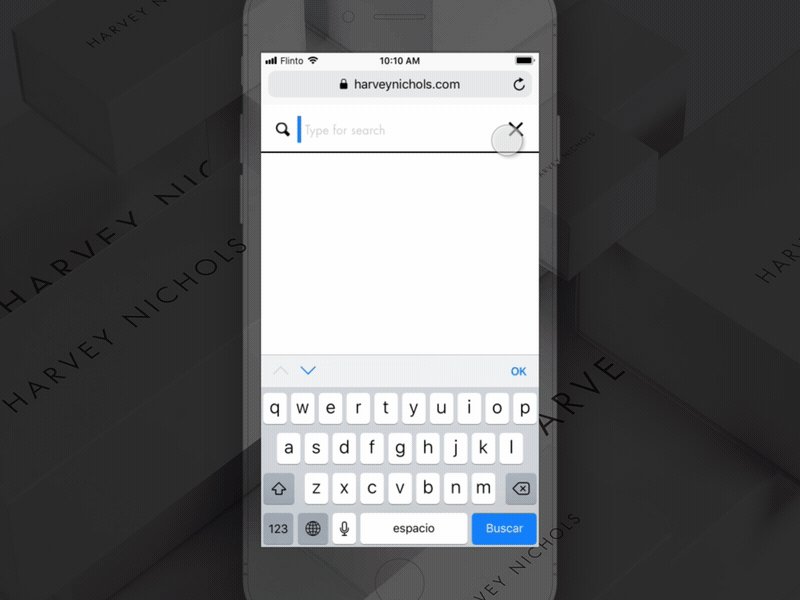
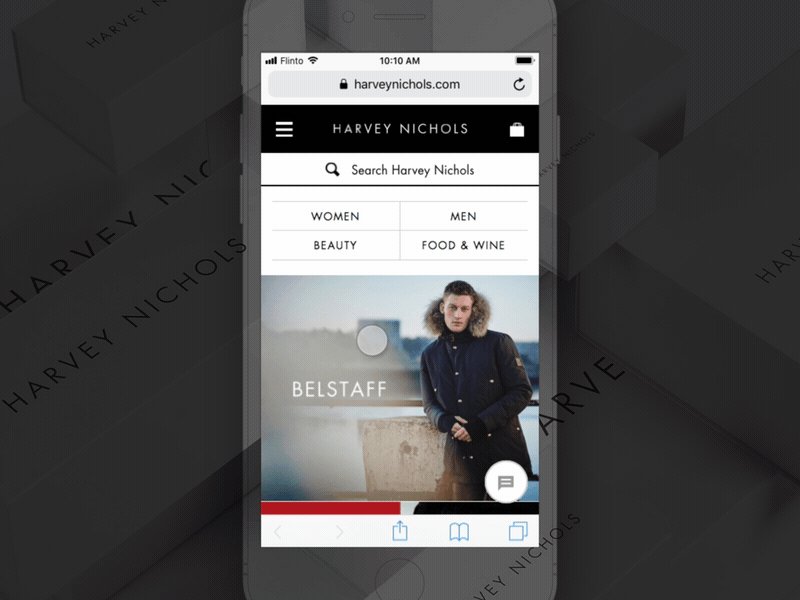
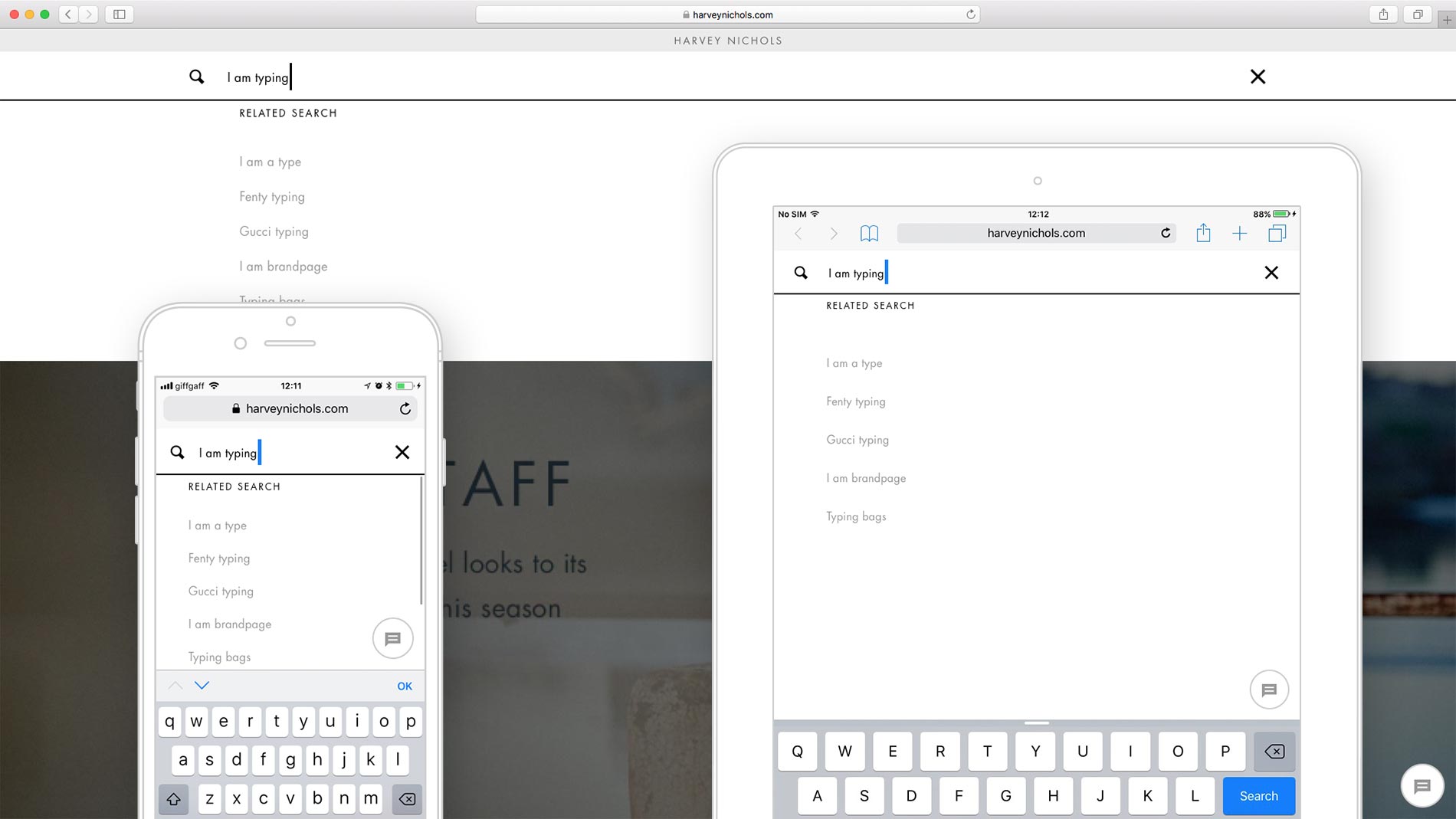
Prototype SEARCH

MOCKUPS SEARCH

DEtailed research example

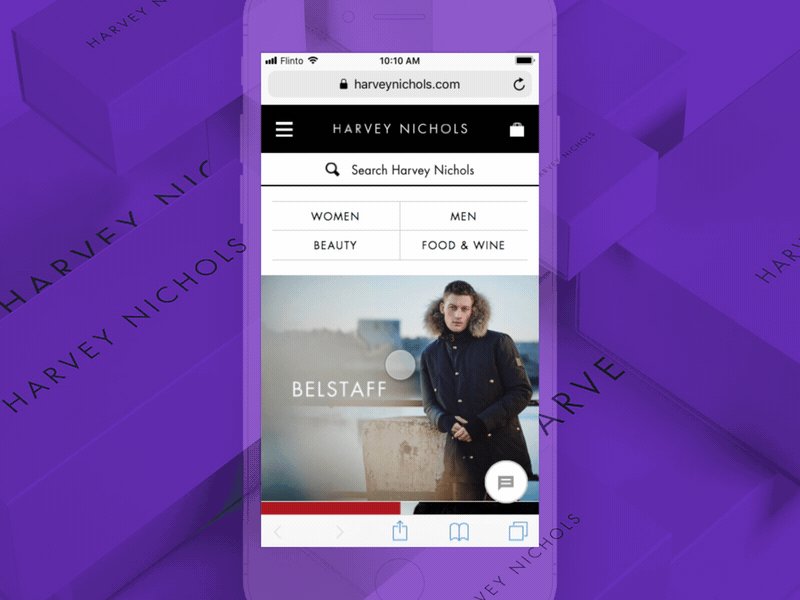
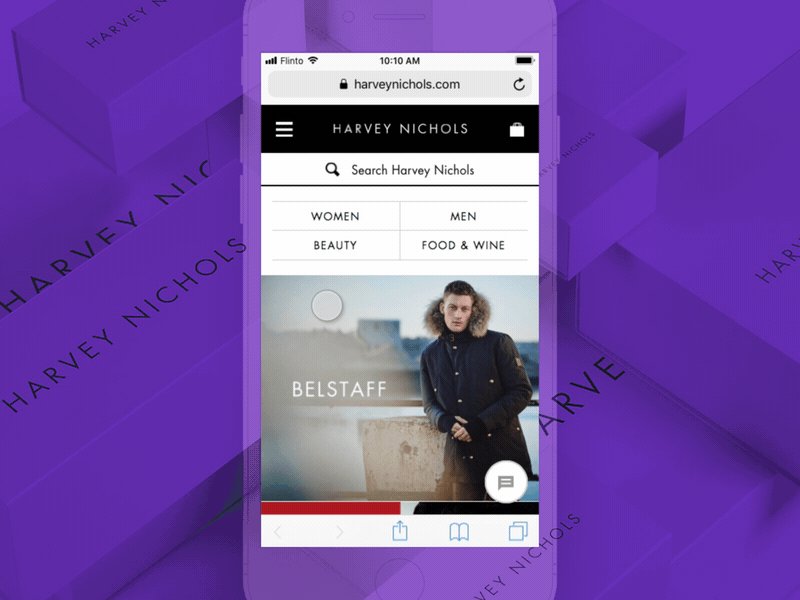
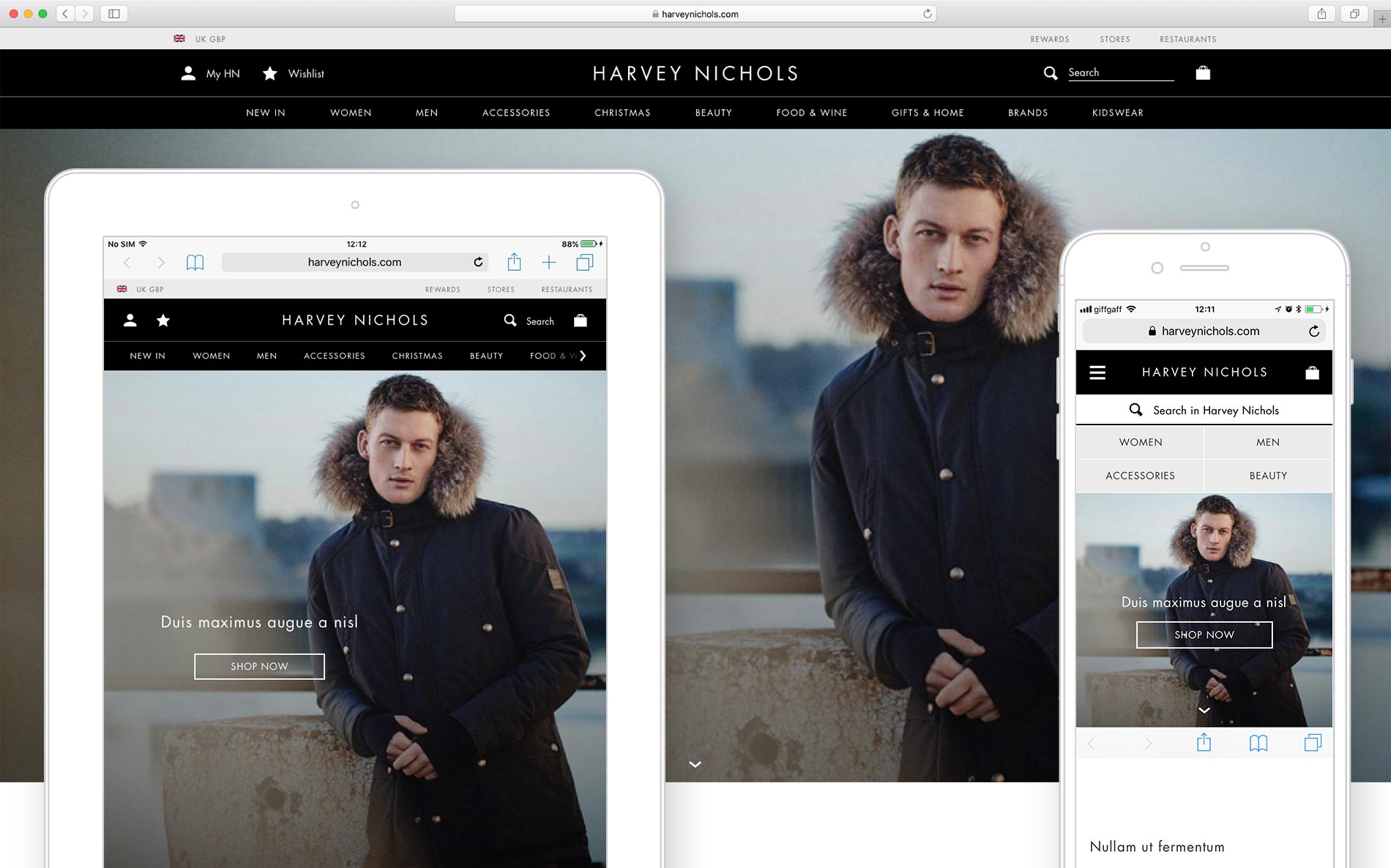
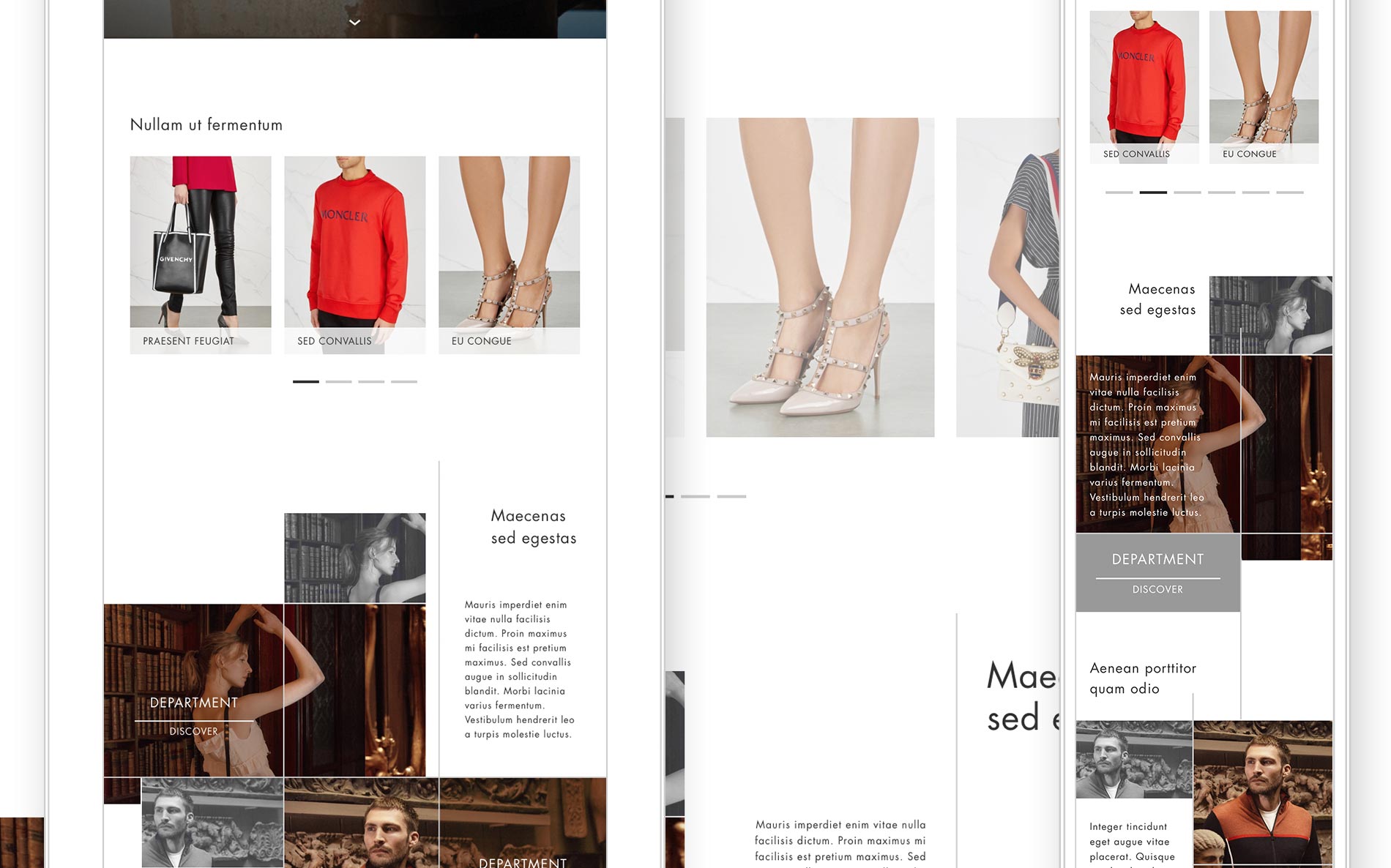
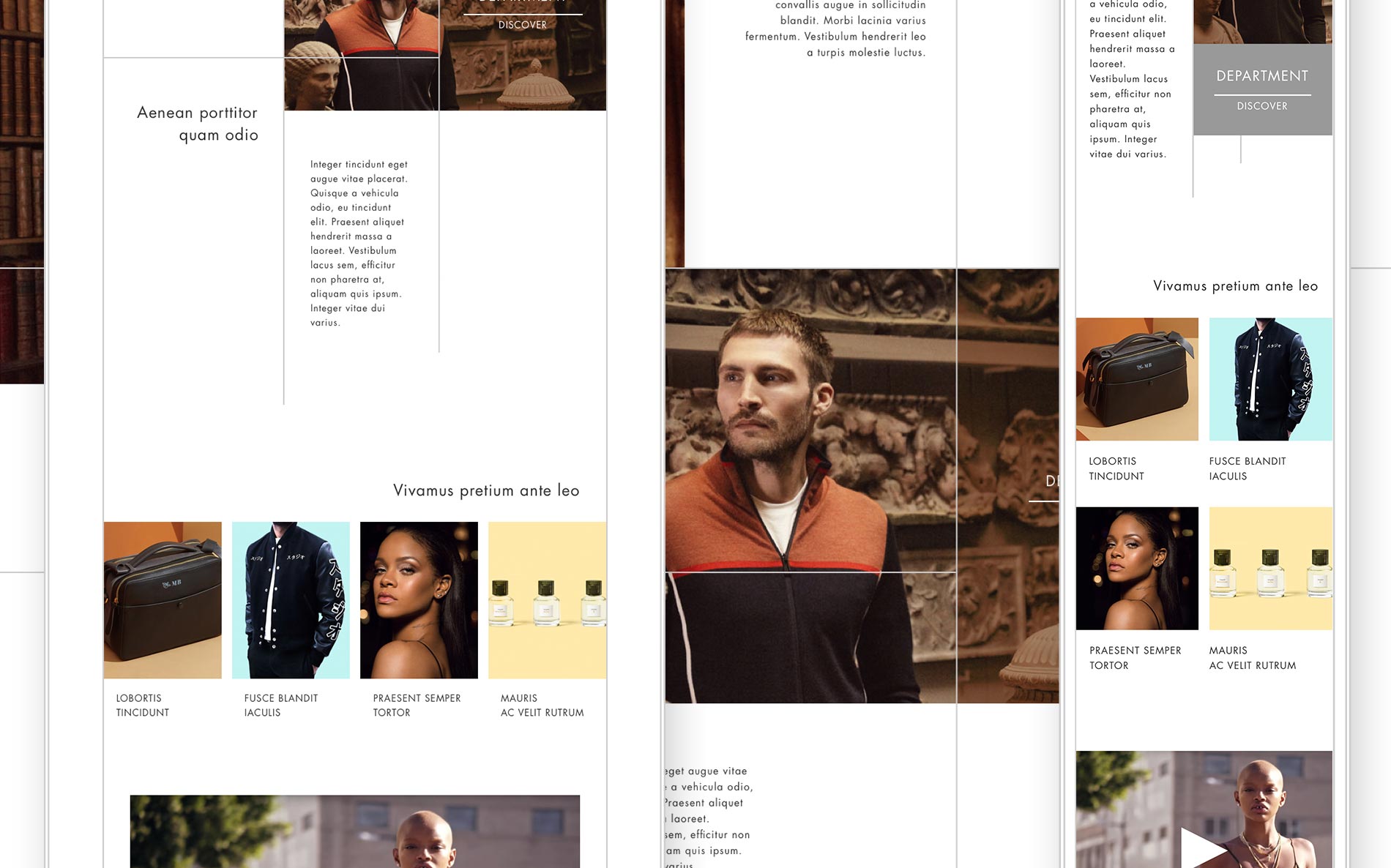
HOMEPAGE content layout





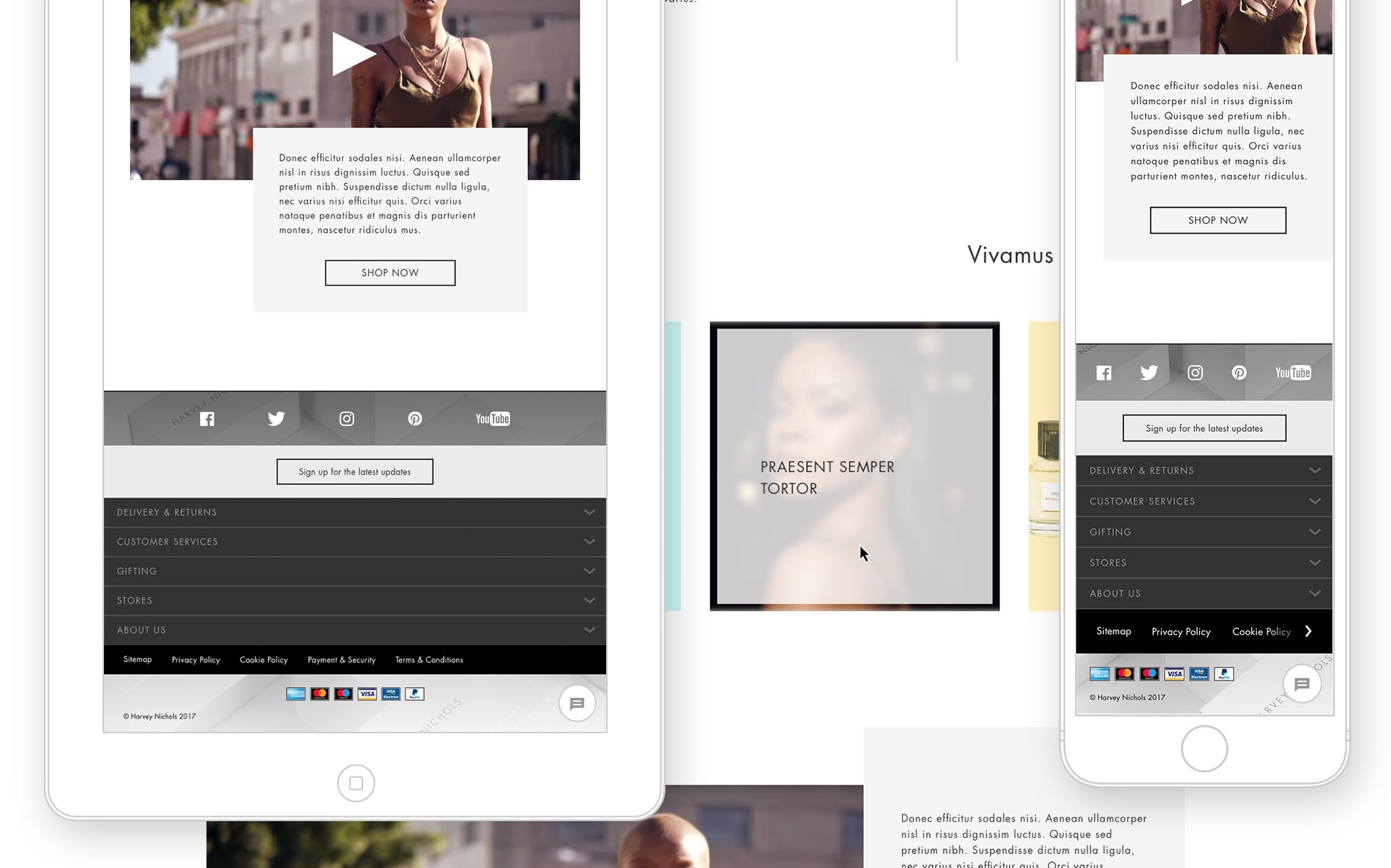
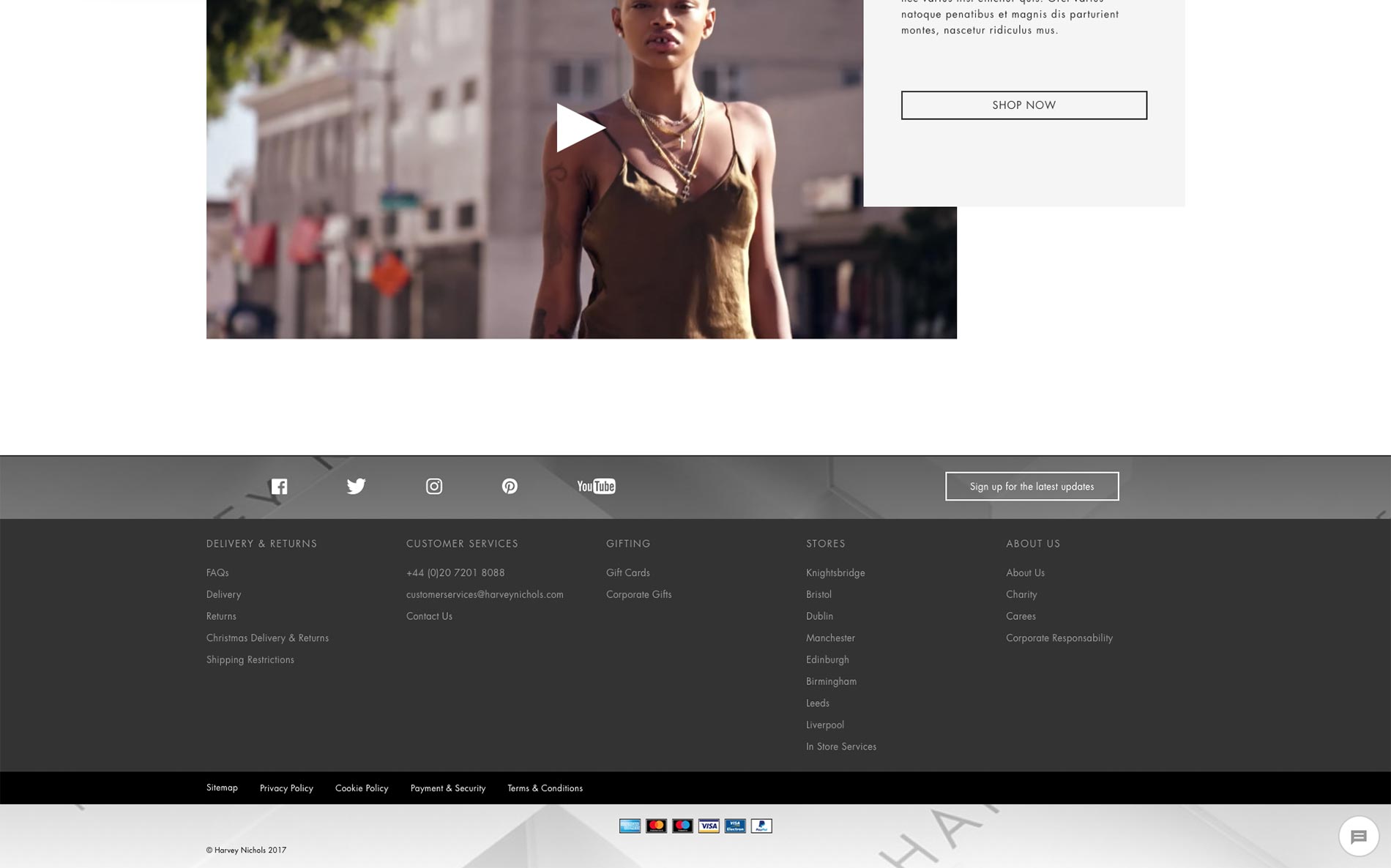
user scrolling down video
FUNCTIONAL CODEPEN LINK
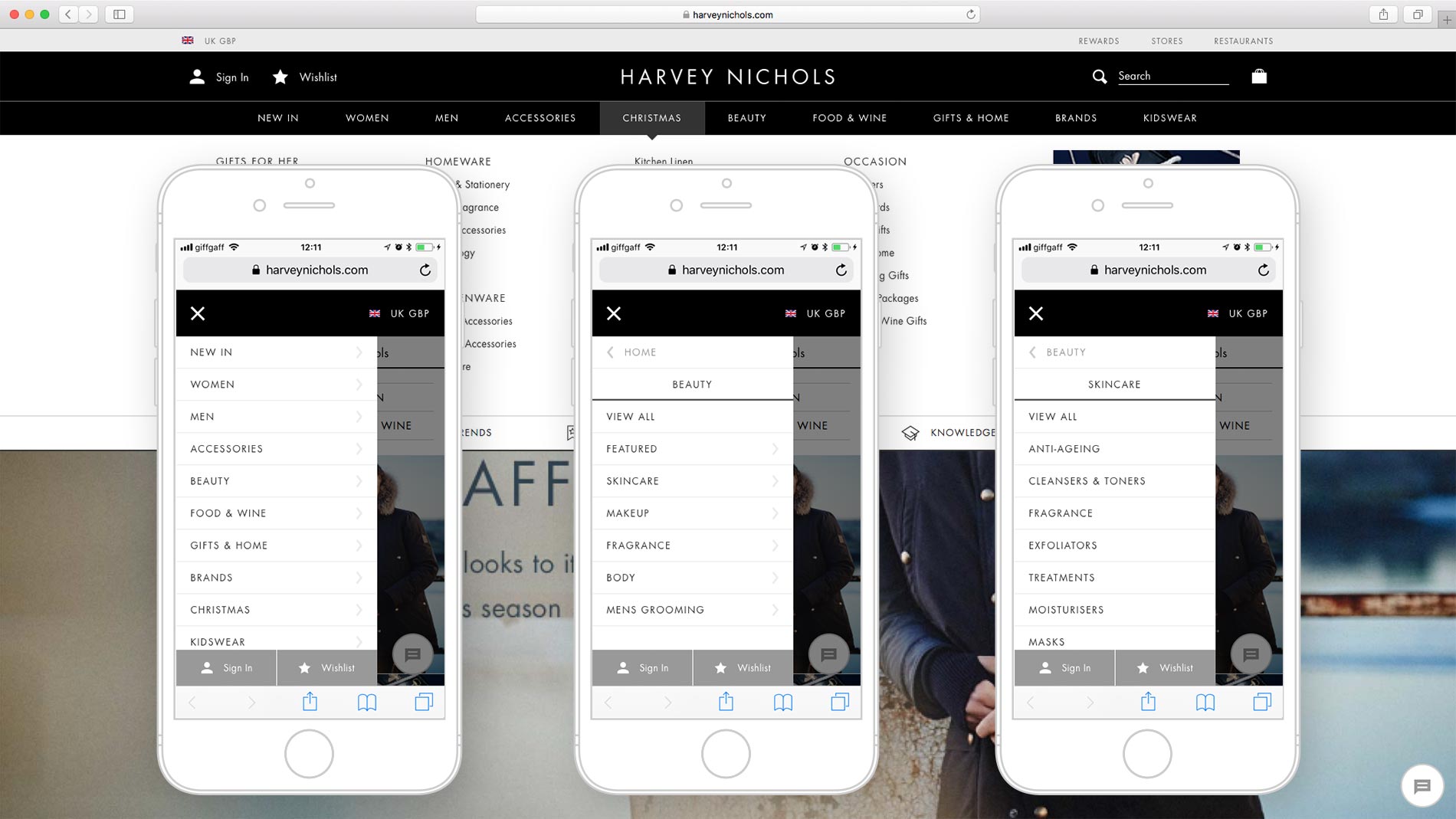
Header, Home, Footer
Brief
Creating a responsive and consistent header and footer across every device. Improve or create new functionalities on for product filtering, shopping bag, wishlist and search features.
So...
I did huge research first of all, sketches later and then designed style based on brand guidelines. I created static mockups with Sketch app, Photoshop and Illustrator on 4 different resolutions based on 3 breakpoints (620px, 980px, 1200px). I tested the designs in functional prototypes which I developed on Flinto.
Finally I built other prototypes on Codepen to support the developers.
Creating a responsive and consistent header and footer across every device. Improve or create new functionalities on for product filtering, shopping bag, wishlist and search features.
So...
I did huge research first of all, sketches later and then designed style based on brand guidelines. I created static mockups with Sketch app, Photoshop and Illustrator on 4 different resolutions based on 3 breakpoints (620px, 980px, 1200px). I tested the designs in functional prototypes which I developed on Flinto.
Finally I built other prototypes on Codepen to support the developers.
Client
HARVEY NICHOLS
tools